“Semantization (语义化)”, I think we have seen this word for a lot of times, especially in some of the recruitment advertisements.
In fact, every time when I see them, I have a feeling that those recruiting companies are only copying them. They simply can not tell and don’t value what semantization really is.
And I also never took it seriously.
Recently, however, when I see the word again, I think I should think carefully about it. So I write down this blog for records.
First of all, what is semantization?
Before explaining its concept, we should first know about what “structure – performance – behavior” is.
If decoupling is a high-level code, then the principle of “structure – – performance behavior” is the benchmark of the front-end.
With the growing of front-end code, it becomes more and more important that each code performs its own function.
As we all know, front-end codes are achieved by HTML + CSS + JS. They are responsible for “structure – performance – behavior.”
HTML is responsible for structure.
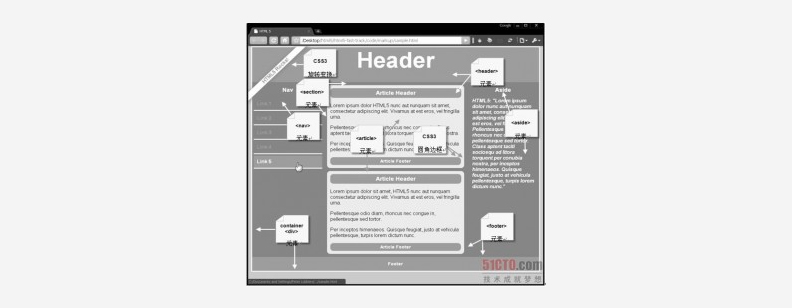
What is structure? In brief, structure is the hierarchy and nesting relation among HTML nodes. For example:
The above codes show the structure that the document header, section and footer is at the same level; then h1 is a direct child node of the header. in other words it is nested as one layer.
However, there is one problem, see the following codes:
Do these codes show a structure? It is no different structure from the first one (here I assume h1 is defaulted as 16px, bold style). Then what’s the advantage of the first one compared to this one?
The advantage, in fact, is semantization.
The first piece of codes not only shows the structure, but tells us that the header, the block, the footer are at the same level, and a big headline is in the header. Does the second one reflect this structure?
So, the conclusion is that – semantization is to make tags consistent with their contents in them.
Secondly, why should we use semantization?
I have summed up 3 points, separately speaking, they are:
1. Easy to understand machine code, which will help SEO
Also take the above two code as examples. The second code cannot be read by human beings, let alone the machine. While the first piece of code is easy to be understood by both human and machine.
If the search engine crawlers understand your code, your website ranking will naturally go up.
(To be continued.)